| 插件名称 | WhatFont | 插件评分 | 4.0 |
| 插件编号 | jabopobgcpjmedljpbcaablpmlmfcogm | 插件版本号 | 3.2.0 |
| 插件包大小 | 741KiB | 上次更新日期 | 2024年3月3日 |
插件概述
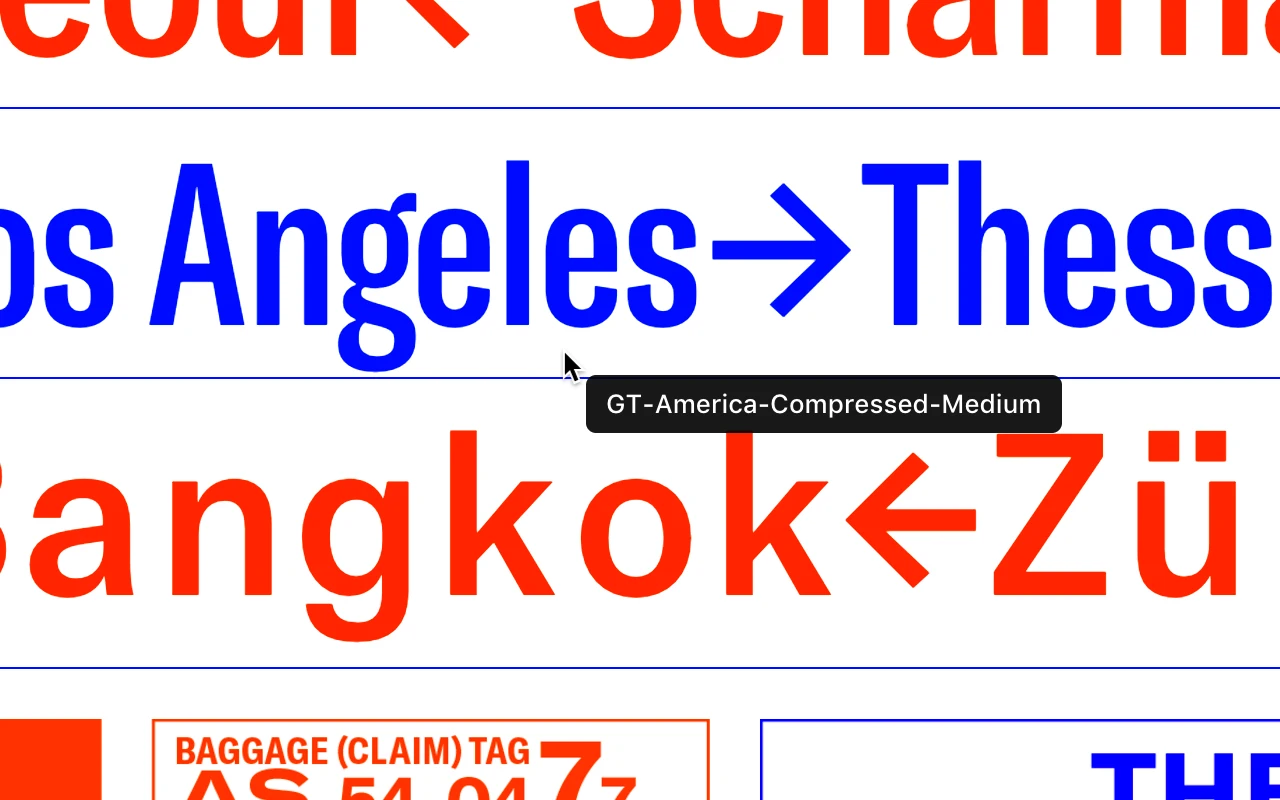
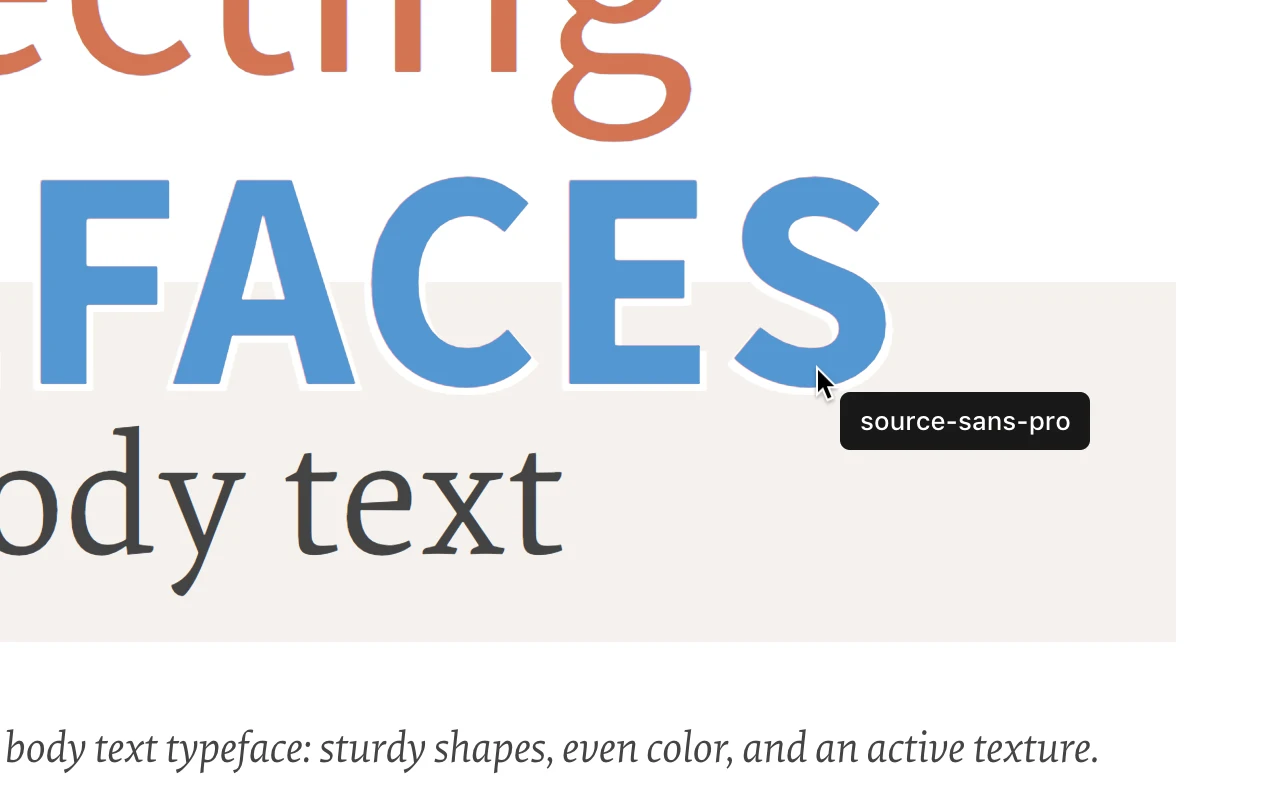
识别网页字体的最简单方法。
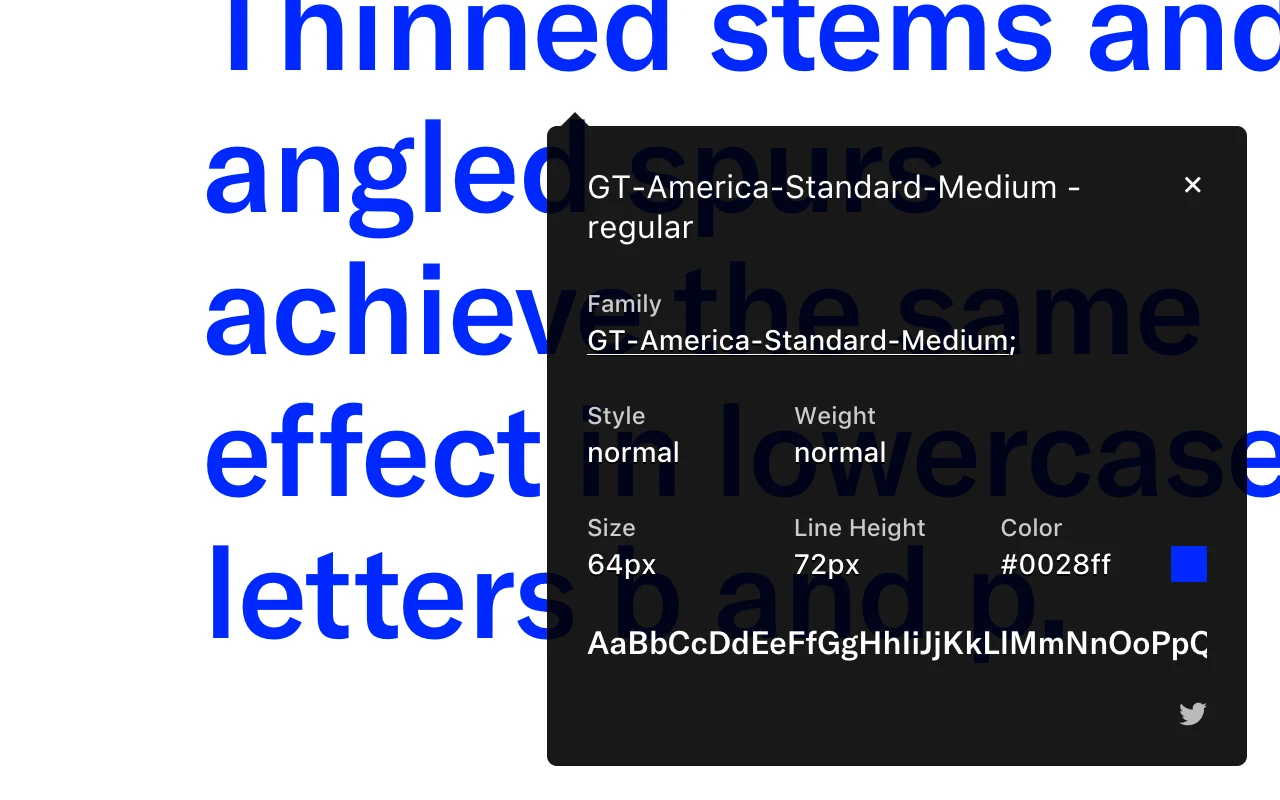
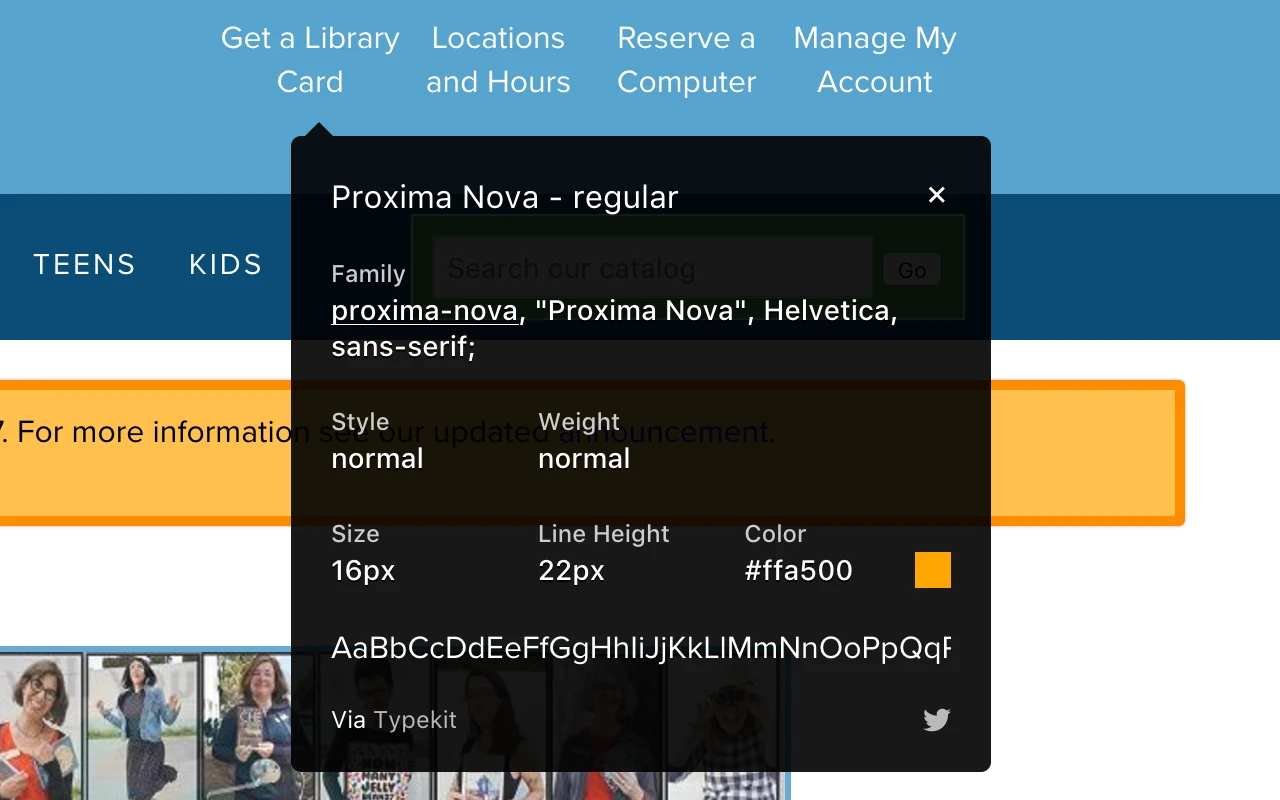
告别复杂的字体识别开发工具。使用 WhatFont,发现网站上使用的字体变得像将鼠标悬停在文本上一样轻松。想要了解更多详细信息?只需单击任何元素即可显示所应用的样式,从而比以往更轻松地揭开精美排版背后的秘密。
Wired WebMonkey、Lifehacker 和 SwissMiss 推荐。
The easiest way to identify fonts on web pages.
Say goodbye to the complexity of developer tools for identifying fonts. With WhatFont, discovering the fonts used on websites becomes as effortless as hovering over text. Want more details? A simple click on any element reveals the styles applied, making it easier than ever to uncover the secrets behind beautiful typography.
Recommended by Wired WebMonkey, Lifehacker, and SwissMiss.
———————————————————————————
History:
• 3.2.0
– Improved toolbar icon compatibility
• 3.1.1
– Removed unnecessary developer logging
• 3.1.0
– Added multiple color format support
• 3.0.1
– Restored escape key to exit
• 3.0.0
– Completely Rewritten: The entire extension has been rebuilt for better performance and usability.
– Updated Permission Model: We've revised permissions to better respect user privacy while maintaining functionalities.
– Refreshed Appearance: The look has been updated for a more modern feel.
– Isolation from Host Website Styling: Ensures WhatFont's appearance is unaffected by the website it's used on.
– Adaptive Toolbar Icon: The toolbar icon now changes based on the system's appearance settings.
– Support for New CSS Color Values: Enhanced support for the latest CSS color values.
• 2.1.0
– A new design thanks to Siddharth Mate
• 2.0.3
– Retina toolbar icon
• 2.0.2
– Fix option page for button styles
• 2.0.1
– Use native screen capturer
• 2.0
– Improved sharing
• 1.7
– Added font services detection for FontDeck (Thanks to Mark Perkins)
– Improved font detecting algorithm
– Improved overall performance
• 1.6.1
– Added color detection for text
• 1.6
– Added a tweet button for instant sharing through Twitter
– Improved style reseting
• 1.5
– Overall restyling
• 1.4.4
– Supported light icon for dark themes
• 1.4.3
– Fixed a bug related to Typekit service detection
• 1.4.2
– Reduced loading time
– Supported HTTPS protocol
• 1.4.1
– Fixed stylesheet bug
• 1.4
– Restructured source code
– Supported font services detection for Typekit and Google Font API
– Fixed toolbar button bug. Second click is now “Exit WhatFont”
插件适用于以下浏览器
- Chrome 谷歌浏览器
- 微软 Edge 浏览器
- 360极速浏览器
- UC浏览器
- QQ浏览器
- 搜狗浏览器
- 猎豹浏览器
- 其他 Chromium 内核浏览器
应用图库