| 插件名称 | React Developer Tools | 插件评分 | 4.0 |
| 插件编号 | fmkadmapgofadopljbjfkapdkoienihi | 插件版本号 | 5.2.0 (5/8/2024) |
| 插件包大小 | 2.4MiB | 上次更新日期 | 2024年5月9日 |
插件概述
将 React 调试工具添加到 Chrome 开发者工具中,创建于 2024 年 5 月 8 日,版本 1717ab0171。
React 开发者工具是开源 React JavaScript 库的 Chrome DevTools 扩展。它允许您在 Chrome 开发者工具中检查 React 组件层次结构。
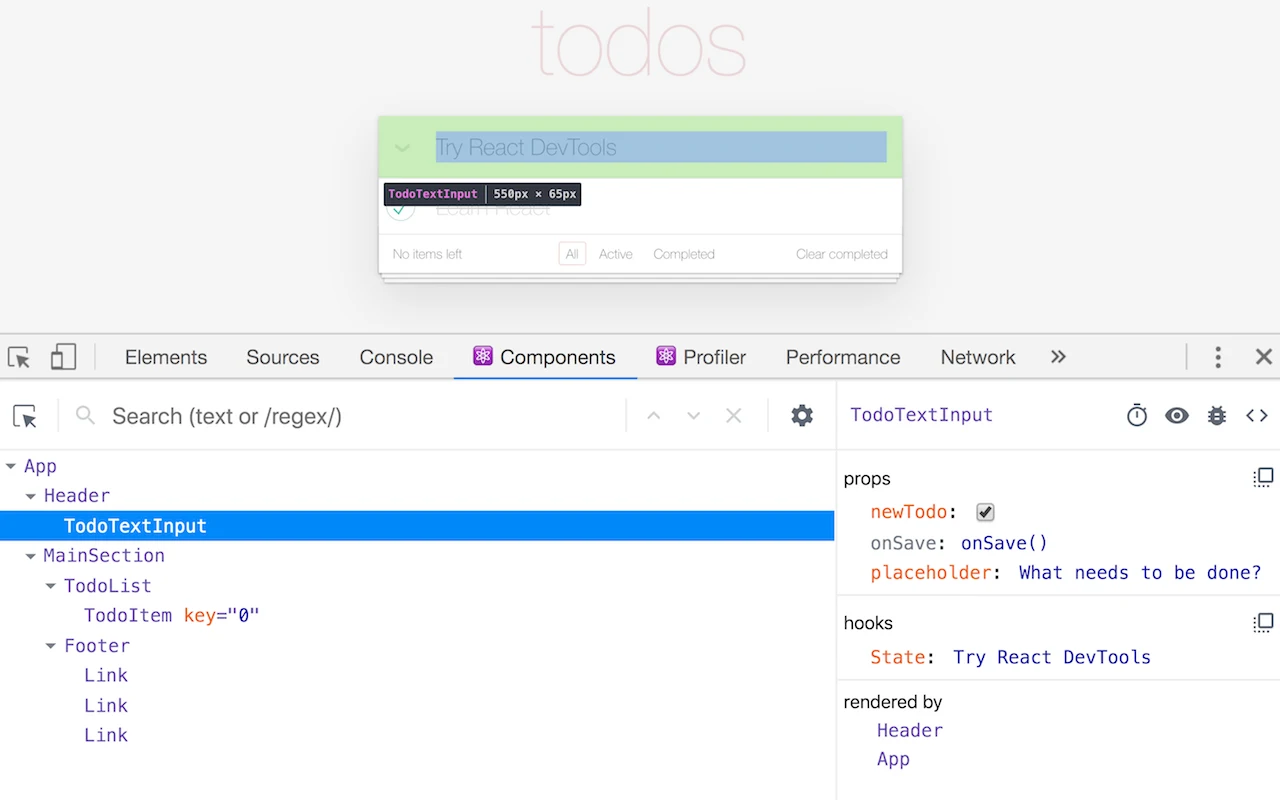
您将在 Chrome DevTools 中获得两个新选项卡:“⚛️ 组件”和“⚛️ 分析器”。
“组件”选项卡向您显示页面上呈现的根 React 组件,以及它们最终呈现的子组件。
通过选择树中的一个组件,您可以在右侧面板中检查和编辑其当前的 props 和状态。在面包屑中,您可以检查所选组件、创建它的组件、创建该组件的组件等等。
如果您使用常规元素选项卡检查页面上的 React 元素,然后切换到 React 选项卡,则该元素将在 React 树中自动选中。
Profiler 选项卡允许您记录性能信息。
此扩展需要访问页面 React 树的权限,但它不会远程传输任何数据。它是完全开源的,您可以在以下位置找到其源代码:
Adds React debugging tools to the Chrome Developer Tools.
Created from revision 1717ab0171 on 5/8/2024.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
You will get two new tabs in your Chrome DevTools: “⚛️ Components” and “⚛️ Profiler”.
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.
The Profiler tab allows you to record performance information.
This extension requires permissions to access the page's React tree, but it does not transmit any data remotely. It is fully open source, and you can find its source code at https://github.com/facebook/react/tree/master/packages/react-devtools-extensions.
插件适用于以下浏览器
- Chrome 谷歌浏览器
- 微软 Edge 浏览器
- 360极速浏览器
- UC浏览器
- QQ浏览器
- 搜狗浏览器
- 猎豹浏览器
- 其他 Chromium 内核浏览器
应用图库