| 插件名称 | CSS Used | 插件评分 | 4.6 |
| 插件编号 | cdopjfddjlonogibjahpnmjpoangjfff | 插件版本号 | 3.0.0 |
| 插件包大小 | 164KiB | 上次更新日期 | 2023年1月17日 |
插件概述
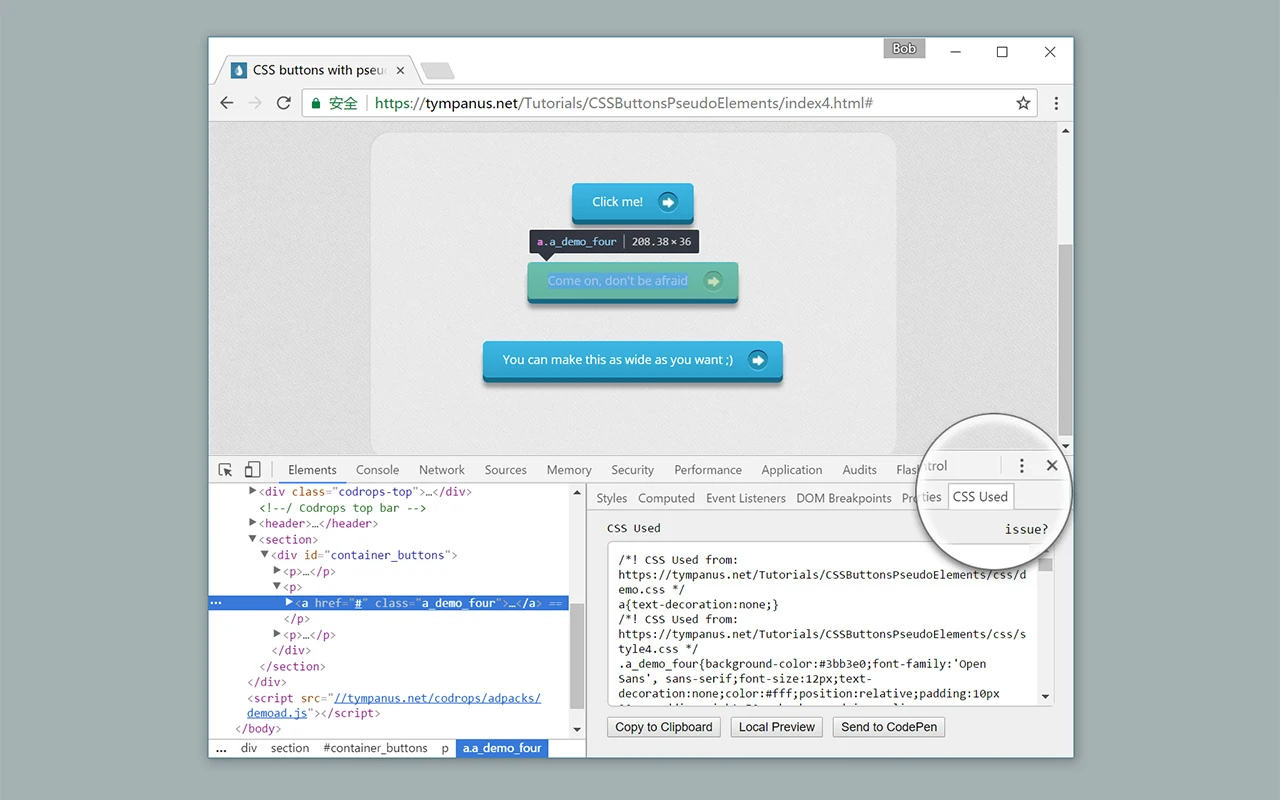
获取所选 DOM 及其后代使用的所有 css 规则。
一键获取应用于所选 Web 元素及其后代的所有 css。
— 最近更新 —
1. 迁移到 Manifest V3。
2. 资源从本地缓存读取,速度更快,并解决了跨源问题。
3. 以更高效的方式优化样式解析。
4. 放弃对一些过时 CSS 的支持,主要是 -o- 和 -ms- 前缀属性。
5. 实现了由 Svelte 提供支持的新 UI,并进行了一些视觉调整。
— 已知限制 —
1. 对于“.wrap p{…}”之类的 CSS 规则,如果仅选择了“<p>”,则结果“.wrap p{…}”将不适用于“<p>”。将规则更改为“p{…}”或在最终 HTML 中添加“.wrap”父级。
2. CSS自定义属性(变量)以及所有样式继承相关功能暂不支持。
Get all css rules used by the selected DOM and its descendants.
One click to get all the css applied to the selected web element and its descendants.
— Recent Update —
1. Migrated to Manifest V3.
2. Resources are read from local caches, making it much faster and solves the cross-origin issue.
3. Optimized style parsing in a more efficient way.
4. Dropped support for some outdated CSS, mostly -o- and -ms- prefixed properties.
5. Implemented a new UI powered by Svelte, with some visual tweaks.
— Known Limit —
1. For CSS rules like “.wrap p{…}”, if only “<p>” is selected, the result “.wrap p{…}” will not apply to “<p>”. Either change the rule to “p{…}” or add a “.wrap” parent in the final HTML.
2. CSS custom properties (variables) and all the style inherit related features are not supported currently.
插件适用于以下浏览器
- Chrome 谷歌浏览器
- 微软 Edge 浏览器
- 360极速浏览器
- UC浏览器
- QQ浏览器
- 搜狗浏览器
- 猎豹浏览器
- 其他 Chromium 内核浏览器
应用图库